PORTAL DA OABRJ ESTREIA NOVAS FERRAMENTAS DE ACESSIBILIDADE
Atualizado com critérios globais de acessibilidade na web, módulo traz 31 recursos que atendem a deficiências e dificuldades distintas
Cássia Bittar

O Portal da OABRJ estreia esta semana novas ferramentas de acessibilidade digital, voltadas às principais dificuldades e deficiências de usuários.
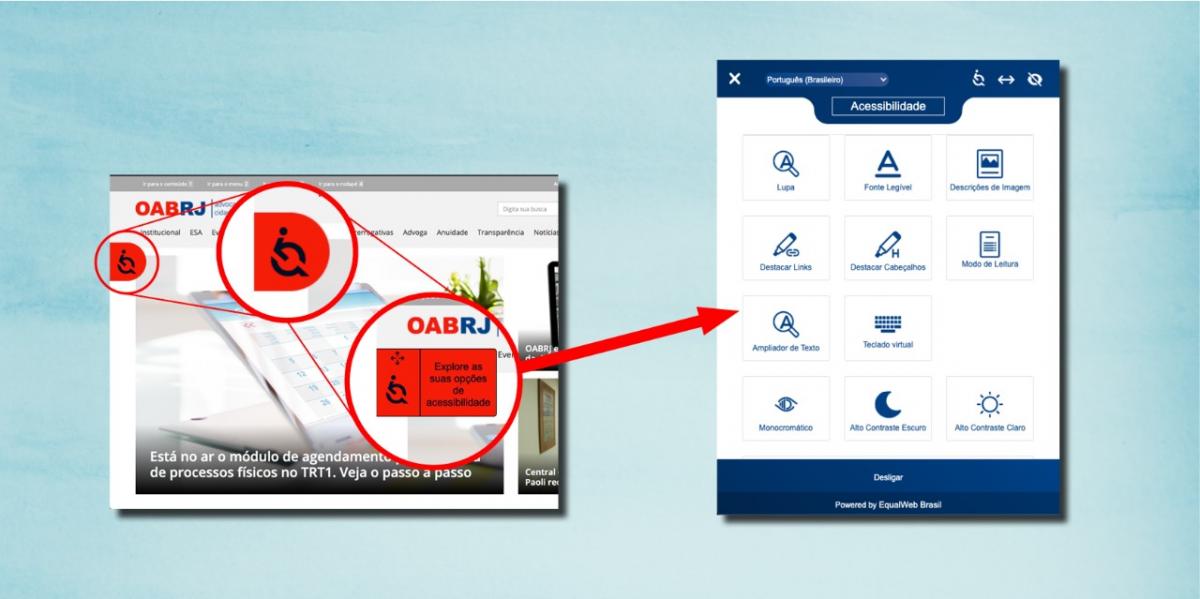
Com acesso mais fácil - um ícone vermelho de acessibilidade que permanece disposto em todas as páginas durante a navegação -, o módulo atualiza a acessibilidade implementada no portal desde a sua reformulação, em 2019, atualizando os recursos disponíveis.
Agora, os usuários têm 31 opções distintas para auxílio digital voltados a deficiências cognitiva, visual, de movimentos da mão, auditiva, de fala, de saúde mental, de mobilidade, de coordenação motora e à analfabetismo.
Todos os recursos seguem os critérios atualizados estabelecidos pela Cartilha de Acessibilidade na Web W3C Brasil e pelo guia de acessibilidade internacional World Content Accessibility Guidelines (WCAG). De acordo com a empresa responsável pela ferramenta, a EqualWeb, estima-se, com a adoção dessas facilidades, que cerca de 60 milhões de brasileiros que possuem uma ou mais das dificuldades citadas acima sejam incluídos no conteúdo digital.
Como usar?
Para testar os recursos – que podem ser facilmente habilitados e desabilitados com um simples clique – o usuário só precisa clicar no ícone vermelho de acessibilidade que se encontra na lateral das páginas do Portal.
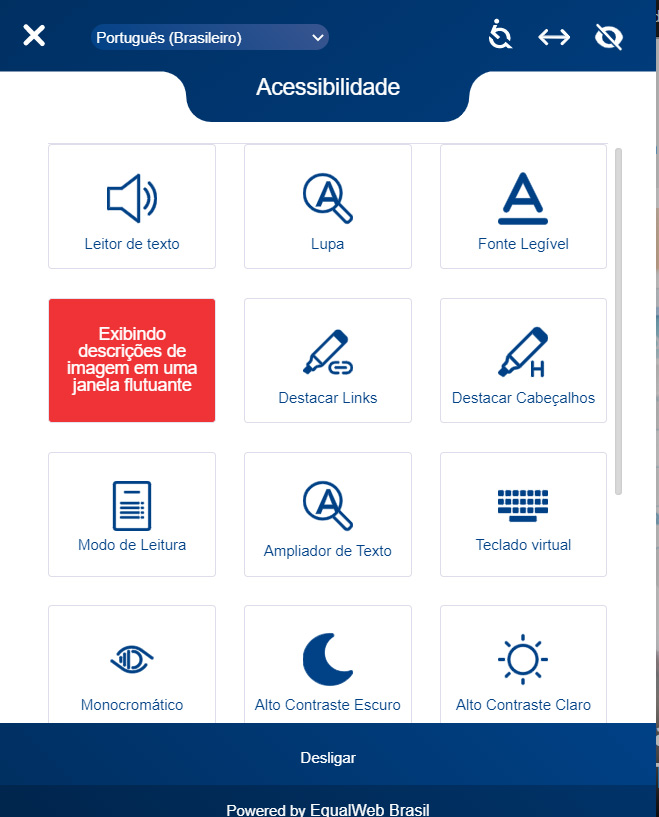
O uso da ferramenta é bastante intuitivo. No menu acessibilidade são abertas as opções e, ao posicionar o cursor do mouse em cima do botão desejado, um breve resumo da função aparecerá. O usuário pode escolher um ou mais recursos que deseja utilizar. Não há qualquer limite.

Também é possível ali expandir a janela ou até desabilitar o botão de acessibilidade por algum tempo, se assim o leitor desejar.
Vale lembrar que o botão de acessibilidade pode ser arrastado pelas laterais do site, de forma a não atrapalhar a navegação do usuário.
Quais são os recursos?
Entre as ferramentas, estão opções como leitor de texto, lupa, alternativas diferentes de modo de leitura (sem imagens, por exemplo, ou listando todos os links), alteração de contraste para quem tem problemas de visão, teclado virtual – que atende quem tem dificuldades motoras – e “leia o foco”, voltada a diversos tipos de dificuldades visuais e cognitivas como déficit de atenção, autismo ou até crianças em fase de alfabetização.
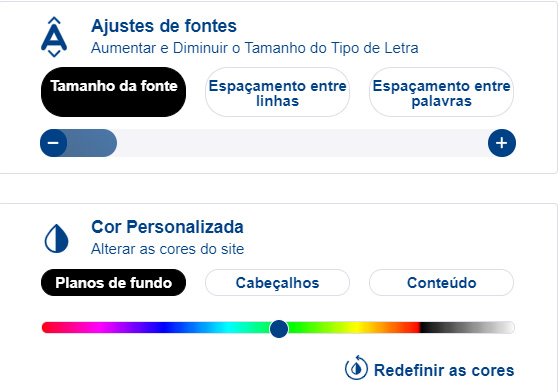
Ainda é possível definir configurações como o tamanho da fonte de todo o site, o espaçamento entre as linhas de texto e entre as palavras, assim como as cores, de forma a uma navegação mais confortável para o usuário.

Algumas das opções menos conhecidas pelo público em geral são também a navegação numérica - que atende usuários com deficiências motoras da mão e articulações, com dificuldade em usar o mouse; além de pessoas com problemas cognitivos e com dificuldades de leitura -, e a de bloqueio de piscada, voltada para usuários suscetíveis a convulsões causadas por efeitos estroboscópicos, trêmulos ou piscantes.
Importante frisar que o leitor de tela, especificamente voltado aos cegos, segue em funcionamento, agora modulado pela EqualWeb. Uma vez ativado, esse recurso ajusta automaticamente os elementos nativos da programação original de modo que possam ser facilmente reconhecidos pelos diversos tipos de software de leitores de tela existentes no mercado.
